Bạn đang xem bài viết Hướng dẫn tạo Fanpage Facebook và nhúng vào trang web. tại Neu-edutop.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
Facebook là một trong những mạng xã hội phổ biến và mạnh mẽ nhất trên thế giới. Với hơn 2 tỷ người dùng đăng ký, nó đã trở thành một nền tảng quan trọng để các doanh nghiệp và cá nhân khám phá và tương tác với khách hàng potiential. Fanpage Facebook là công cụ quan trọng để xây dựng thương hiệu, tăng lượng truy cập và thậm chí bán hàng. Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo một Fanpage Facebook và nhúng nó vào trang web, giúp bạn tận dụng tối đa tiềm năng của mạng xã hội này để kinh doanh và quảng bá thương hiệu.
Ngày nay Fanpage Facebook đã trở thành một công cụ rất phổ biến để phục vụ nhiều mục đích khác nhau như đăng tin tức, bán hàng, hay giao tiếp với khách hàng của bạn. Việc tạo một Fanpage không có gì khó khăn, nhưng nếu đang quản lý một website, hẳn bạn sẽ muốn chèn Fanpage của mình lên đó, vừa giúp Fanpage có nhiều like hơn, vừa giúp website được nhiều tương tác hơn, phải không nào? Vậy nên xin mời bạn hãy thực hiện theo hướng dẫn dưới đây để biết cách tạo Fanpage Facebook và chèn vào website nhé.
Phần 1: Tạo Fanpage (trang) trên Facebook
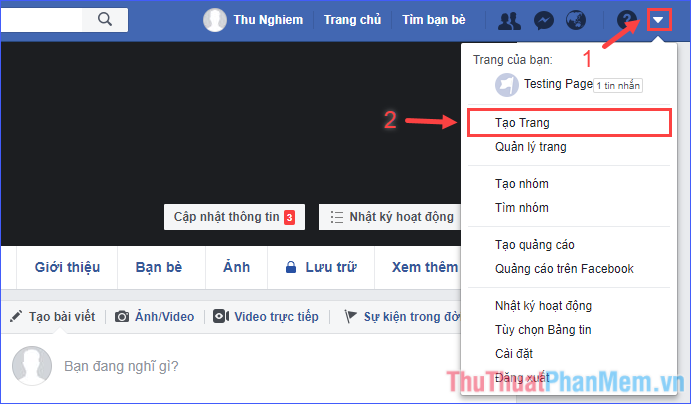
Bước 1: Trên Facebook, click vào mũi tên hiển thị thêm ở góc trên bên phải, chọn Tạo Trang.

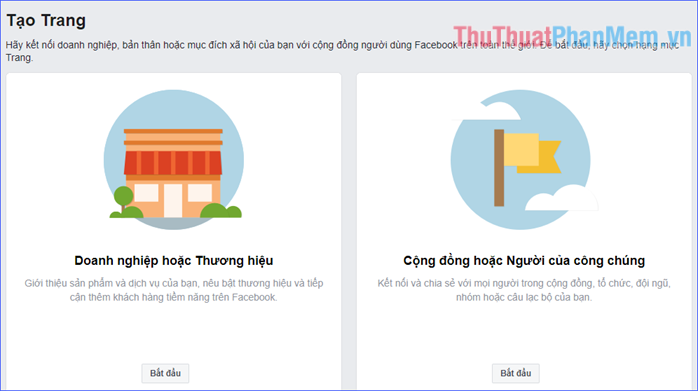
Bước 2: Chọn loại trang bạn muốn tạo, rồi click vào Bắt đầu.

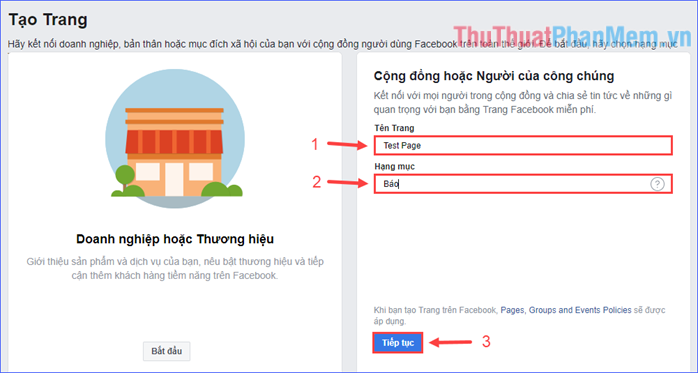
Bước 3: Nhập tên trang và hạng mục để mô tả trang, rồi click vào Tiếp tục.

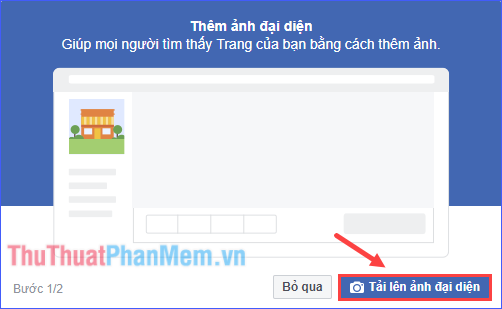
Bước 4: Tải lên ảnh đại diện cho trang.

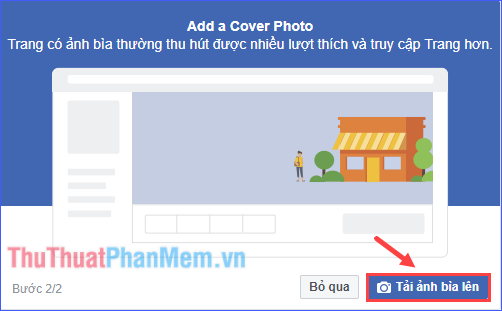
Bước 5: Tải lên ảnh bìa cho trang.

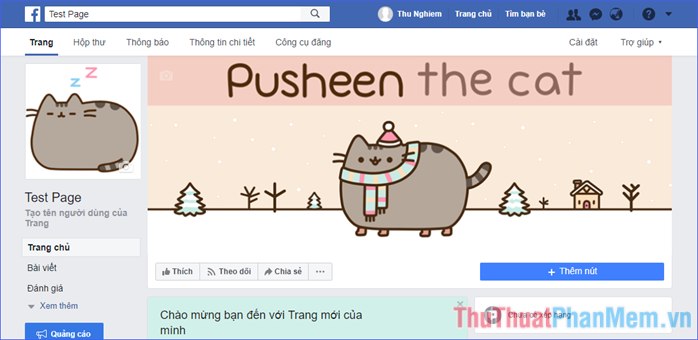
Đến đây bạn đã hoàn tất việc tạo một Fanpage (trang) Facebook cho riêng mình.

Phần 2: Chèn Fanpage vào website
Bước 1: Truy cập https://developers.facebook.com/docs/plugins/page-plugin và đăng nhập.
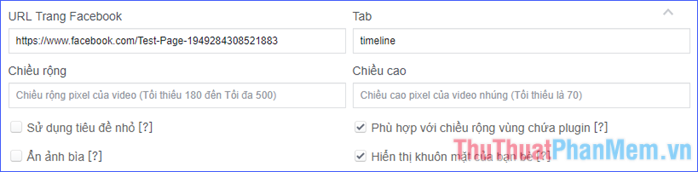
Bước 2: Xuống dưới một chút, nhập các thông tin và tuỳ chỉnh cho vùng hiển thị Fanpage.

+ URL Trang Facebook: Đường dẫn đến Fanpage Facebook bạn muốn chèn vào website.
+ Tab: Nội dung của Fanpage sẽ hiển thị trên website, ví dụ như timeline, events, messages. Bỏ trống ô này nếu muốn tiết kiệm diện tích cho vùng hiển thị Fanpage (chỉ hiển thị tên, ảnh đại diện và ảnh bìa).
+ Chiều rộng & Chiều cao: Kích thước vùng hiển thị Fanpage.
+ Các tuỳ chọn còn lại bạn có thể di chuột vào dấu [?] để hiểu rõ hơn.
* Nếu am hiểu về HTML, bạn có thể tìm hiểu thêm ở bảng các thuộc tính bên dưới.
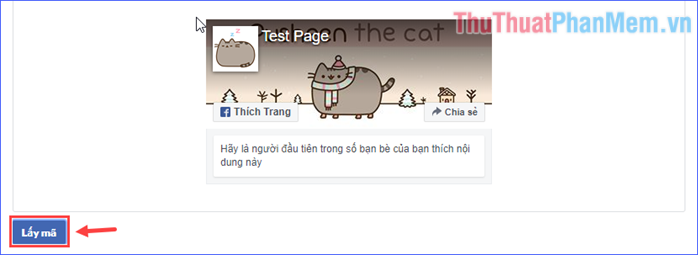
Bước 3: Sau khi đã điều chỉnh ưng ý, click vào Lấy mã.

Bước 4: Xuất hiện cửa sổ mới chứa các đoạn mã. Tiếp theo có hai cách để bạn lựa chọn.
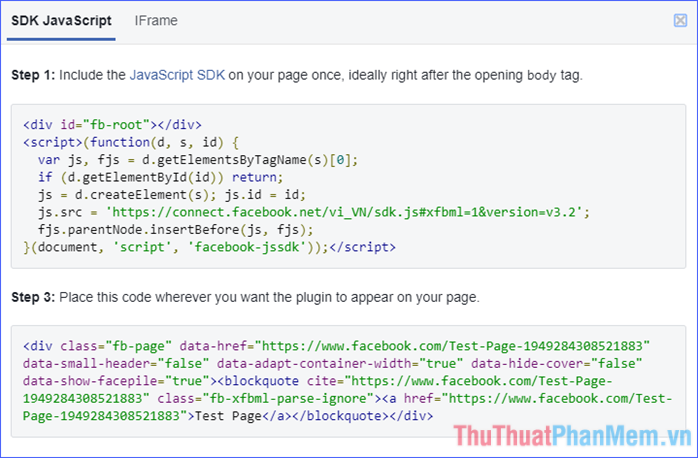
• Cách 1: Dùng hai đoạn mã trong tab SDK JavaScript (như hình dưới)

Phần hướng dẫn tiếp theo trong cách 1 mình sẽ thực hiện trên WordPress. Với những CMS khác như Joomla, Drupal, … bạn làm tương tự.
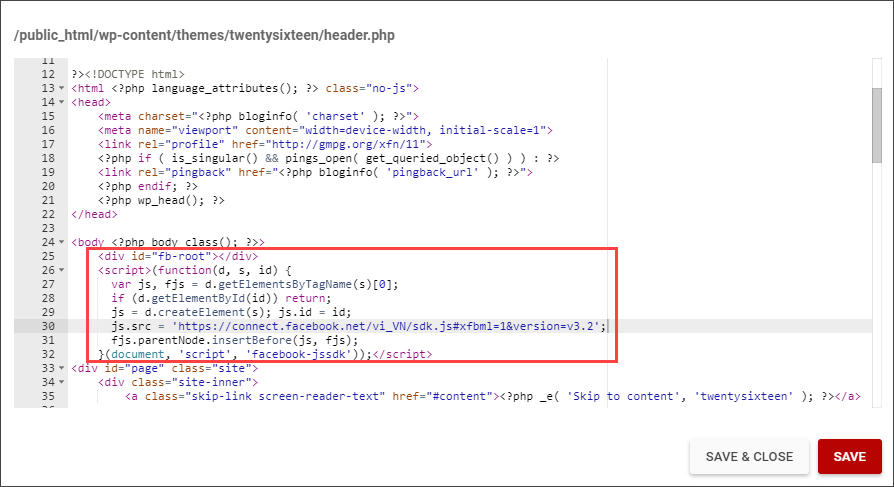
+ Copy đoạn mã thứ nhất, dán vào ngay sau thẻ <body> (thường nằm ở file header.php). Lưu file lại.

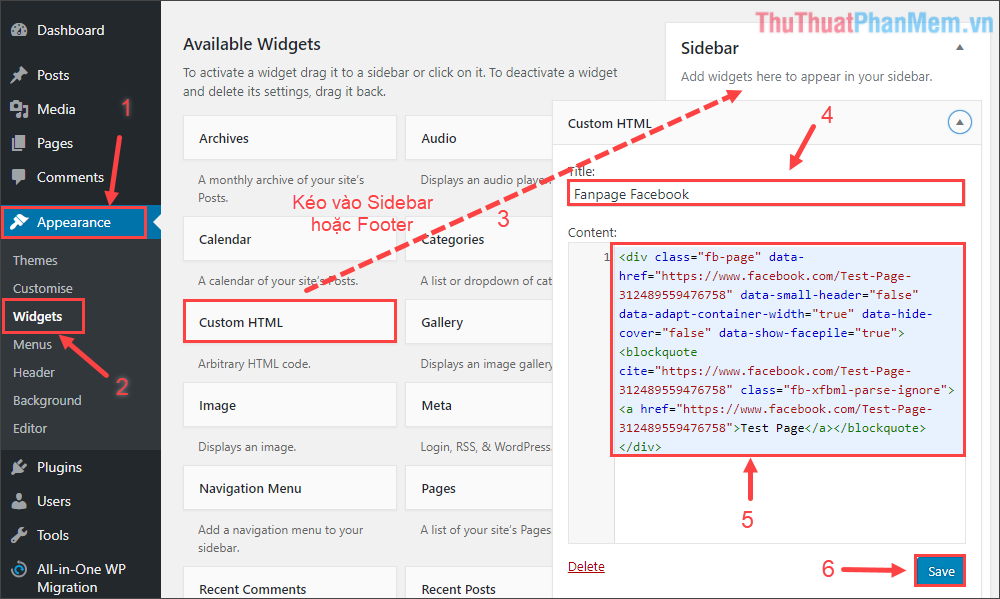
+ Copy đoạn mã thứ hai, dán vào bất kì nơi nào bạn muốn hiển thị trên website (thường ở Sidebar hoặc Footer).
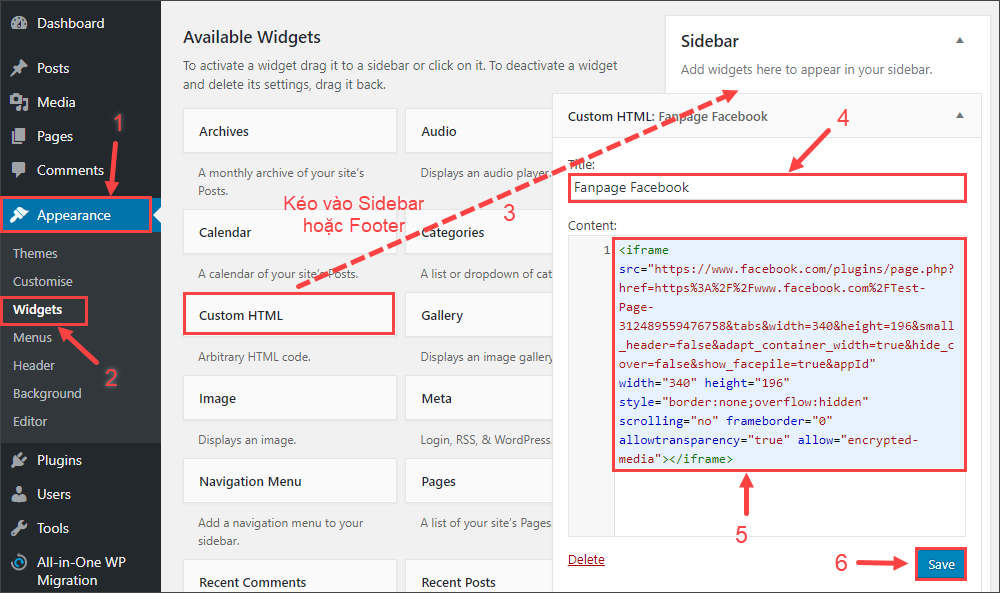
Ví dụ với website WordPress, kéo widget dạng Custom HTML đến một vị trí thích hợp trên Sidebar, đặt tên phần tiêu đề và dán đoạn mã thứ hai vào khung nội dung. Lưu lại.

* Lưu ý: Cách này không áp dụng trong trường hợp web của bạn là Blogger, bởi bạn không sửa được mã nguồn trang web để chèn đoạn mã thứ nhất.
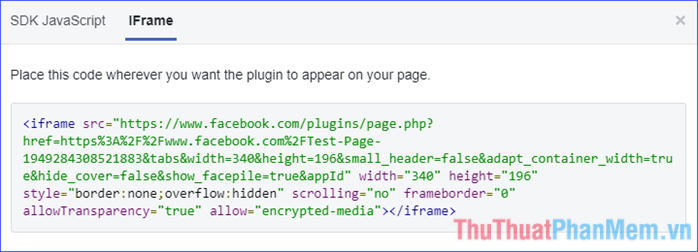
• Cách 2: Dùng đoạn mã trong tab Iframe (như hình dưới)

Với đoạn mã này, bạn làm tương tự như đoạn mã thứ hai ở cách 1, copy rồi dán vào bất kì nơi nào bạn muốn hiển thị Fanpage trên website (thường ở Sidebar hoặc Footer).
+ Với website làm CMS (Joomla, WordPress, Drupal, …): Tạo một module (trong Joomla) hoặc widget dạng Custom HTML (trong WordPress) tại vị trí hiển thị Fanpage, dán đoạn mã trên và lưu lại.

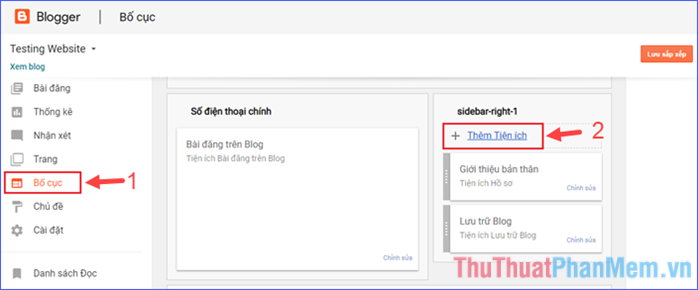
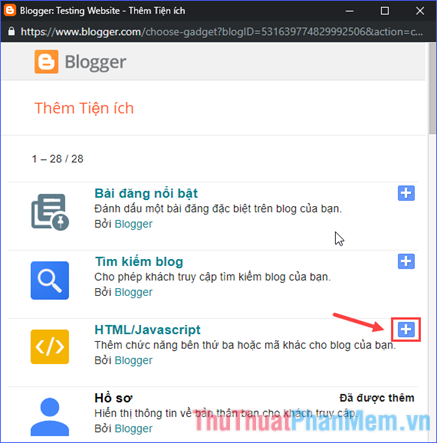
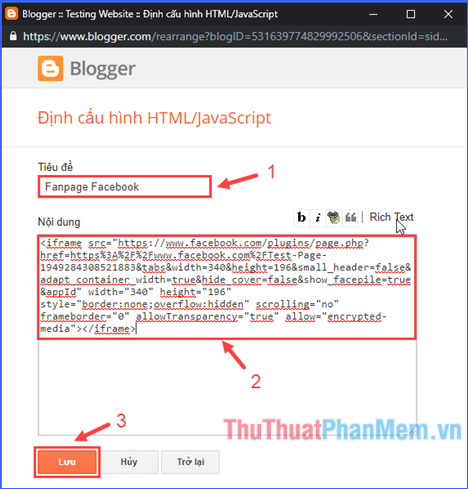
+ Với Blogger: Bạn vào Bố cục, sau đó chọn Thêm Tiện ích (ở vị trí muốn đặt Fanpage) rồi chọn HTML/JavaScript. Dán đoạn mã trên vào khung nội dung, đặt tên phần tiêu đề và lưu lại.



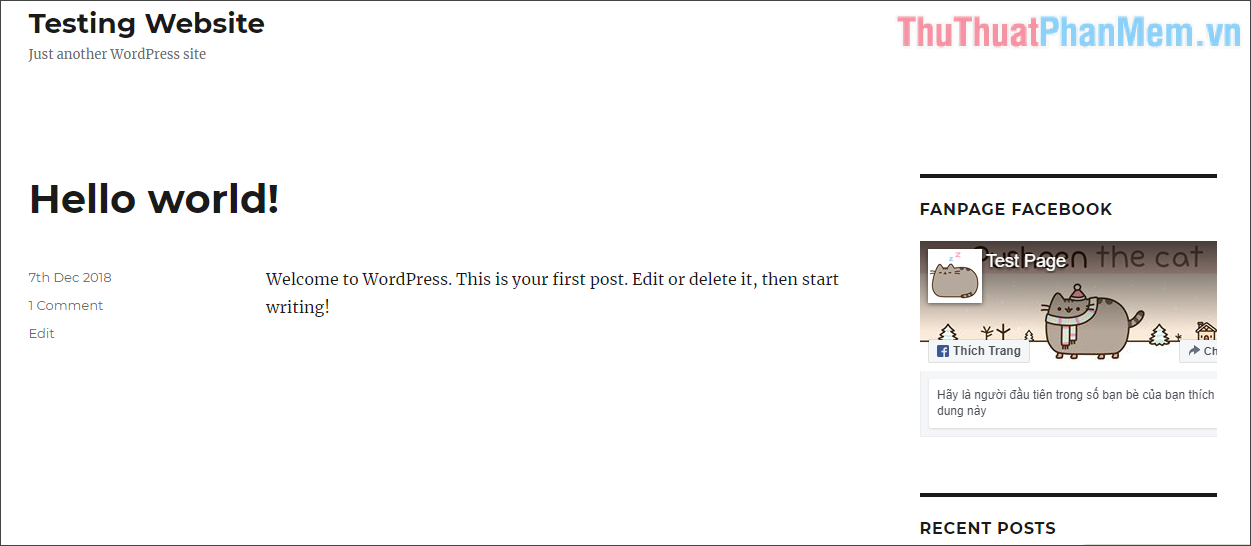
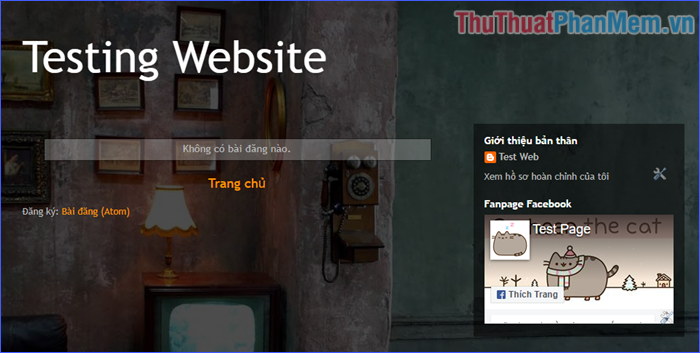
Cuối cùng, mở trang web lên và chiêm ngưỡng thành quả.

Chèn Fanpage trên website WordPress

Chèn Fanpage trên website Blogger
Trên đây là toàn bộ phần hướng dẫn cách tạo Fanpage trên Facebook và chèn Fanpage vào website. Chúc các bạn thành công!
Trong bài viết này, chúng ta đã tìm hiểu cách tạo một Fanpage Facebook và nhúng nó vào trang web của chúng ta. Việc tạo một Fanpage Facebook không chỉ giúp chúng ta xây dựng một mạng lưới người hâm mộ, mà còn mang lại nhiều lợi ích cho việc kinh doanh và quảng cáo trực tuyến.
Việc tạo Fanpage được thực hiện thông qua các bước cụ thể, từ việc đăng nhập vào tài khoản Facebook của bạn, chọn “Tạo Trang” và tiếp tục điền các thông tin cần thiết như tên, loại hình và mô tả trang. Sau đó, bạn có thể tùy chỉnh giao diện và thiết lập các tính năng của Fanpage như cài đặt ảnh đại diện, bìa và thanh quảng cáo.
Quan trọng hơn, bài viết này đã hướng dẫn chúng ta cách nhúng Fanpage Facebook vào trang web của mình. Việc này giúp chúng ta tận dụng được lượng khách truy cập trang web của mình và chuyển đổi họ thành người theo dõi trang Facebook.
Kết quả, việc tạo Fanpage Facebook và nhúng nó vào trang web là một bước quan trọng trong việc xây dựng một sự hiện diện trực tuyến mạnh mẽ. Nó giúp tăng cường sự tương tác và tiếp cận của khách hàng và mang lại nhiều cơ hội kinh doanh.
Cảm ơn bạn đã xem bài viết Hướng dẫn tạo Fanpage Facebook và nhúng vào trang web. tại Neu-edutop.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Nguồn: https://thuthuatphanmem.vn/cach-tao-fanpage-facebook-va-chen-vao-website/
Từ Khoá Tìm Kiếm Liên Quan:
1. Tạo fanpage Facebook
2. Hướng dẫn tạo fanpage Facebook
3. Tạo fanpage Facebook hiệu quả
4. Nhúng fanpage Facebook vào trang web
5. Hướng dẫn nhúng fanpage Facebook vào trang web
6. Cách tạo fanpage Facebook và nhúng vào trang web
7. Tạo fanpage Facebook và kết nối với trang web
8. Hướng dẫn tạo fanpage Facebook và liên kết trang web
9. Tạo fanpage Facebook và nhúng vào website
10. Cách tạo fanpage Facebook và nhúng vào trang web