Bạn đang xem bài viết Hướng dẫn đưa website lên màn hình điện thoại iPhone, Android để truy cập thuận tiện hơn tại Neu-edutop.edu.vn bạn có thể truy cập nhanh thông tin cần thiết tại phần mục lục bài viết phía dưới.
Trong thời đại công nghệ phát triển như hiện nay, việc sử dụng điện thoại di động để truy cập internet đã trở nên phổ biến hơn bao giờ hết. Điều này đặc biệt quan trọng đối với các chủ doanh nghiệp sử dụng website để quảng bá sản phẩm và dịch vụ của họ. Một trang web tốt được thích nghi với màn hình điện thoại di động là cần thiết để thu hút khách hàng và cũng là yếu tố quan trọng trong SEO của website. Trong bài viết này, chúng tôi sẽ hướng dẫn cho bạn các bước cơ bản để đưa website của bạn lên màn hình điện thoại iPhone và Android, giúp truy cập thuận tiện hơn và tăng tối đa hiệu quả của website của bạn.
Nếu bạn thường xuyên truy cập trang web trên di động thì ngoài tính năng add bookmark thì chúng ta còn một cách truy cập nhanh đó là đưa trang web đó ra màn hình chính điện thoại. Vậy đưa một website ra màn hình chính của điện thoại như thế nào? Mời bạn đọc cùng theo dõi hướng dẫn dưới đây nhé!

Mục lục nội dung
1. Đưa một website ra màn hình chính trên iPhone
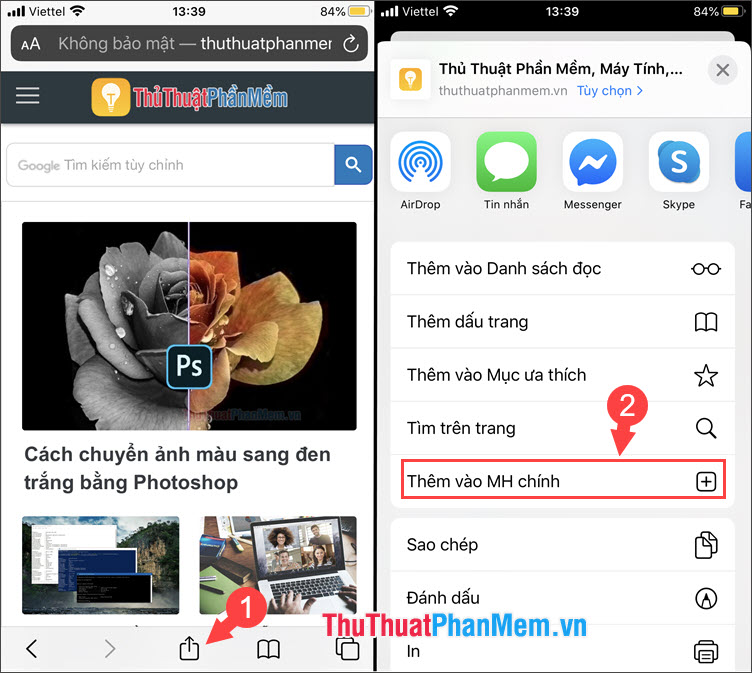
Bước 1: Bạn truy cập trang web bất kì với Safari. Tiếp theo, bạn nhấn vào biểu tượng Chia sẻ (1) trên Safari => Thêm vào MH chính (2).

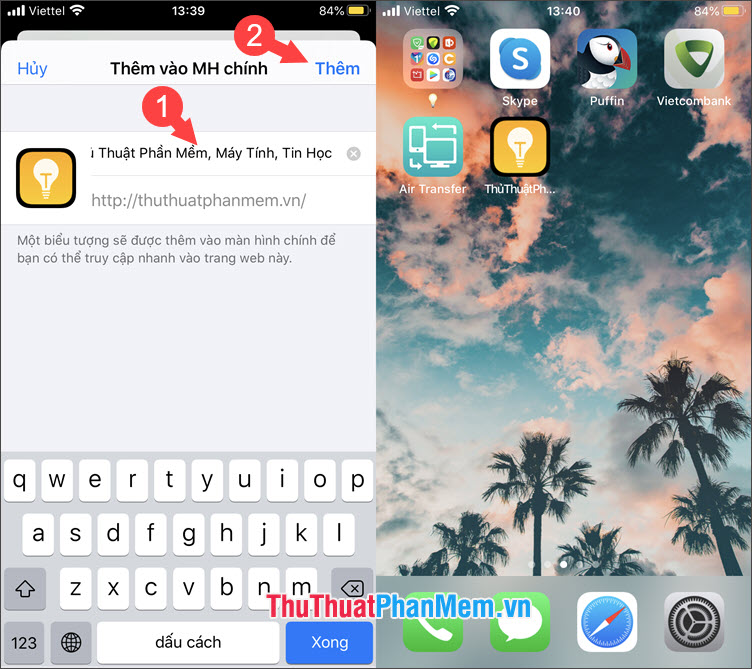
Bước 2: Bạn đặt tên cho shortcut (1) => Thêm (2). Sau đó, bạn quay lại màn hình chính và chúng ta sẽ thấy biểu tượng của website trên màn hình chính.

2. Đưa một website ra màn hình chính trên Android
Để đưa website ra màn hình chính trên Android thì chúng ta sẽ sử dụng trình duyệt Chrome. Nếu máy của bạn chưa cài mặc định trình duyệt này thì bạn hãy tải về tại https://play.google.com/store/apps/details?id=com.android.chrome&hl=vi
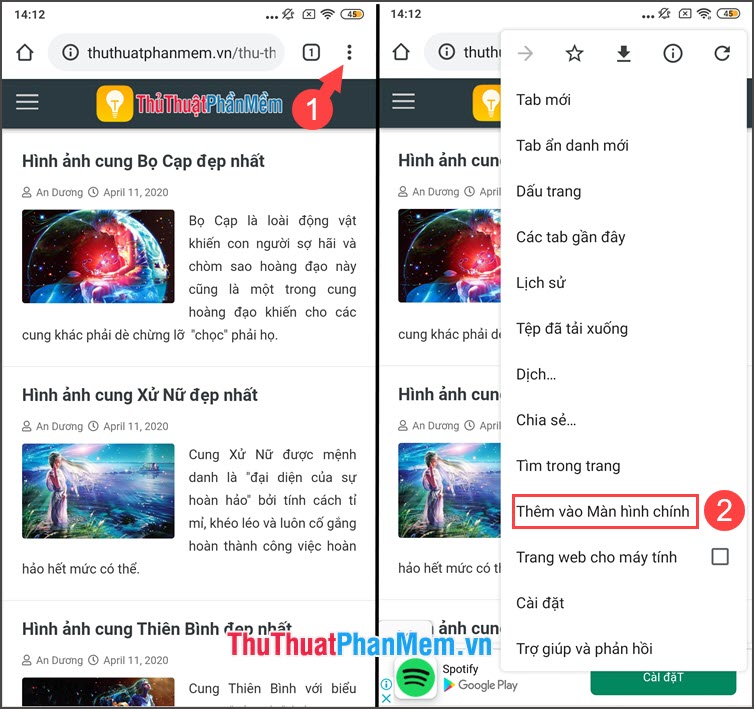
Bước 1: Bạn truy cập trang web bất kì với Chrome. Tiếp theo, bạn chạm vào biểu tượng Thêm (1) => Thêm vào Màn hình chính (2).

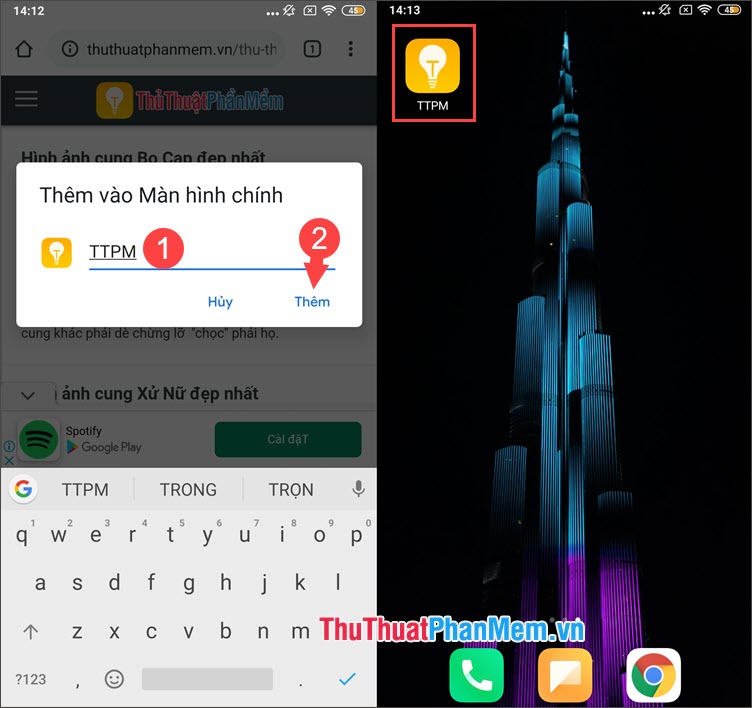
Bước 2: Bạn đặt tên cho shortcut trang web (1) => Thêm (2) là xong. Sau khi tạo xong thì bạn quay trở lại màn hình chính và thấy biểu tượng của trang web trên đó là thành công.

Qua bài hướng dẫn trên thì bạn hãy sử dụng tính năng này để lưu những trang web thường truy cập ra màn hình chính để truy cập nhanh chóng và tiện lợi. Chúc các bạn thành công!
Như đã thảo luận ở trên, để đưa website lên màn hình điện thoại iPhone, Android để truy cập thuận tiện hơn, chúng ta có thể sử dụng một số phương pháp như đóng dấu trang web, tạo biểu tượng trên màn hình chính hoặc sử dụng ứng dụng đăng nhập để truy cập dễ dàng.
Chỉ với vài thao tác đơn giản, bạn có thể đưa website yêu thích của mình lên màn hình điện thoại và truy cập nhanh chóng, tiện lợi mà không cần mở trình duyệt và tìm kiếm lại từ đầu.
Việc sử dụng các phương pháp này cũng giúp tăng tương tác của người dùng với website và thu hút nhiều lượt truy cập hơn.
Vì vậy, hãy áp dụng các phương pháp này và đưa website của bạn lên màn hình điện thoại để truy cập thuận tiện hơn và thu hút nhiều người dùng hơn trong tương lai!
Cảm ơn bạn đã xem bài viết Hướng dẫn đưa website lên màn hình điện thoại iPhone, Android để truy cập thuận tiện hơn tại Neu-edutop.edu.vn bạn có thể bình luận, xem thêm các bài viết liên quan ở phía dưới và mong rằng sẽ giúp ích cho bạn những thông tin thú vị.
Nguồn: https://thuthuatphanmem.vn/cach-dua-1-website-ra-man-hinh-dien-thoai-iphone-android-de-truy-cap-cho-nhanh/
Từ Khoá Tìm Kiếm Liên Quan:
1. Responsive design
2. Mobile optimization
3. Mobile-friendly website
4. Mobile-first design
5. Mobile viewports
6. Screen sizes
7. Device compatibility
8. Mobile browser compatibility
9. Mobile navigation
10. Mobile menu design